Step 8: Adding Icons, Slider & Scroll Animation Script
Example file: example8.php.
At this point, we’re almost complete with the important features for our simple CMS. In this step, we will add an Icon feature so that you can insert icons into your content, a slider feature to allow you to add slider block and an optional scroll animation feature.
Note that not all pages require icons, slider or animation script so these features can be added dynamically (depending on content). But for simplicity, let’s just add all these scripts so that you can use them with GridlessBuilder.js.
Icons
We’ll use the popular Ionicon icons and include the icon css as follows:
<link href="assets/ionicons/css/ionicons.min.css" rel="stylesheet">
With the icon feature, you can insert icons into your page as in the example below:
Slider
We’ll use the popular Glide slider (glidejs.com) and include the script below:
<link rel="stylesheet" href="assets/scripts/glide/css/glide.core.min.css"> <link rel="stylesheet" href="assets/scripts/glide/css/glide.theme.css"> <script src="assets/scripts/glide/glide.min.js"></script>
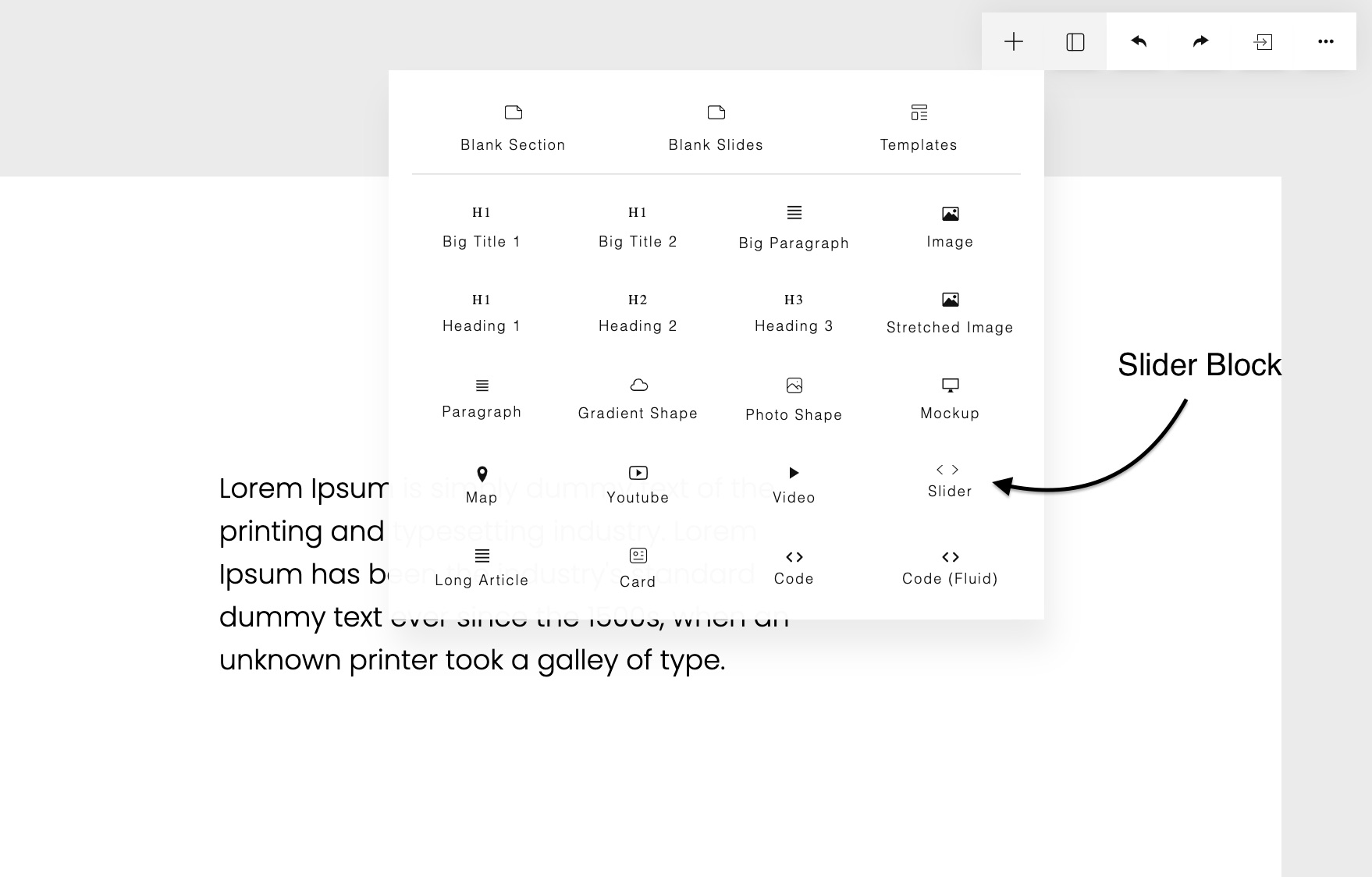
You can see an example of slider on the right of this page. It is added by choosing Slider on the selection when you click (+) add button on the toolbar.

Scroll Animation Script (optional)
We’ll use Skrollr script (https://github.com/Prinzhorn/skrollr). Please note that this script is optional:
<script src="assets/scripts/skrollr/skrollr.min.js"></script>
<script>
setTimeout(function () {
window.skrollr = skrollr.init({
forceHeight: false,
mobileCheck: function () { return false; },
smoothScrolling: true,
smoothScrollingDuration: 1500
});
window.skrollr.refresh();
}, 100);
</script>
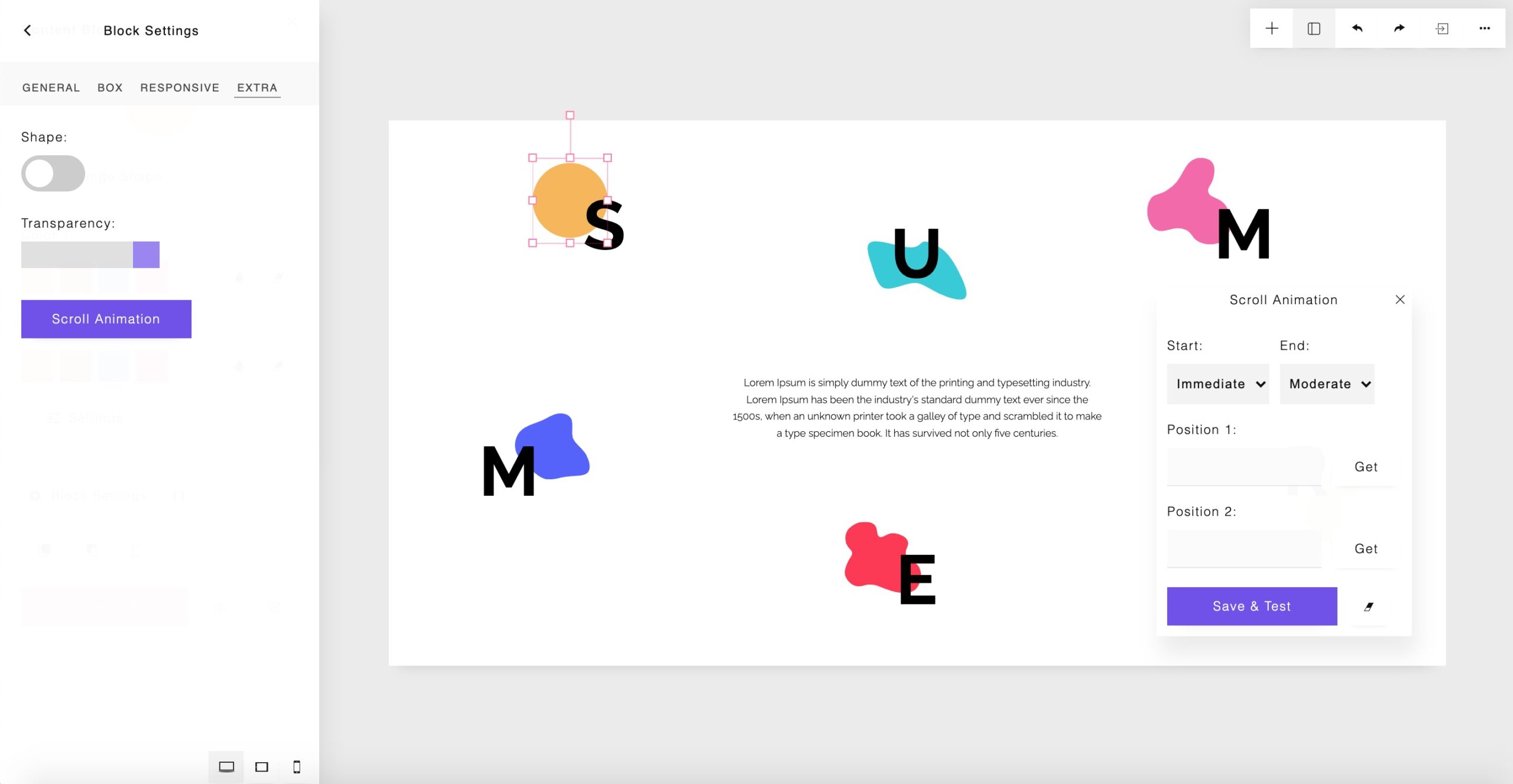
We also need to set the enableScrollAnimation parameter to true.
var obj = new GridlessBuilder({
wrapper: ' .is-wrapper', enableScrollAnimation: true, ... }); Now you can select a block and click Block Settings button on the left panel. In the Block Settings panel, you will see Scroll Animation button on the Extra tab.

About | Privacy | Delivery & Return
Copyright © 2021 Insite Mitra Inovindo. All Rights Reserved.